Polkadot Hello World #3: POC-3 on Substrate is Here
Around the 15th October (as announced in the following
hackmd.io article) the POC-3 test net called “BBQ-Birch” went life, which is an implementation of a Substrate-based blockchain.
So you may ask, what heck is the difference between Polkadot and Substrate, which was confusing for me at the beginning as well. Let’s clarify the differences, as well as similarities between these two main concepts.
Substrate is a framework for creating cryptocurrencies and other decentralised systems using the latest research in blockchain technology.
As Jack Fransham states on the
Parity website in the Substrate Intro article:
It’s important to understand that Parity Substrate is not part of Polkadot at all. Although Polkadot is built with Substrate and projects built with Substrate can run natively on Polkadot, you can use Substrate to build new blockchains right now. You don’t need to wait for Polkadot to be finished or even for a proof-of-concept to be released to start working on a blockchain using this framework.
…
You can think of it as being like Express or another web application framework, but for building distributed or decentralised systems such as cryptocurrencies or a message bus. Just as most web applications shouldn’t need to reimplement their own version of HTTP, we believe that it’s wasted effort for every team creating a new blockchain to have to implement all the networking and consensus code from scratch.
Substrate in a Nutshell, gives you a nice more detailed view:
https://medium.com/paritytech/substrate-in-a-nutshell-a54cd34c7863
So the POC-3 “BB” is exactly that, a minimal substrate reference implementation of a blockchain based WASM smart contract.
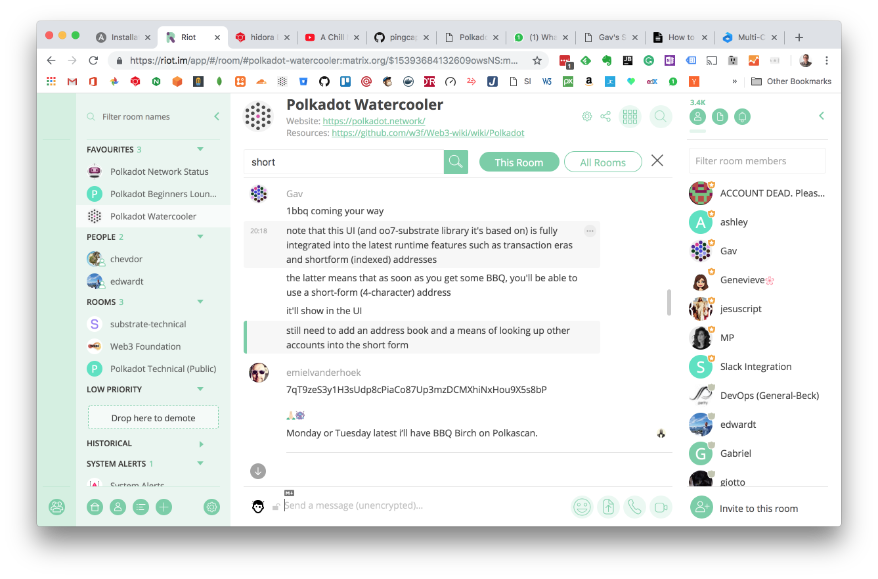
As Gavin Wood states on Riot:

He also provides an outlook to POC-4 planned for December /January. Were it’s stated that BB Testnet would support parachains, which means that substrate would be ready to host Polkadot as well.

So let’s check out some changes in contrast to the POC-2 deployment.
You should read the following article “
Hello World Polkadot #1: Cost-Effective Deployment of a Validator Node” first, which provides you with the big picture. In this article here I will only describe the delta-changes to the POC-2 installation.
New Docker Image
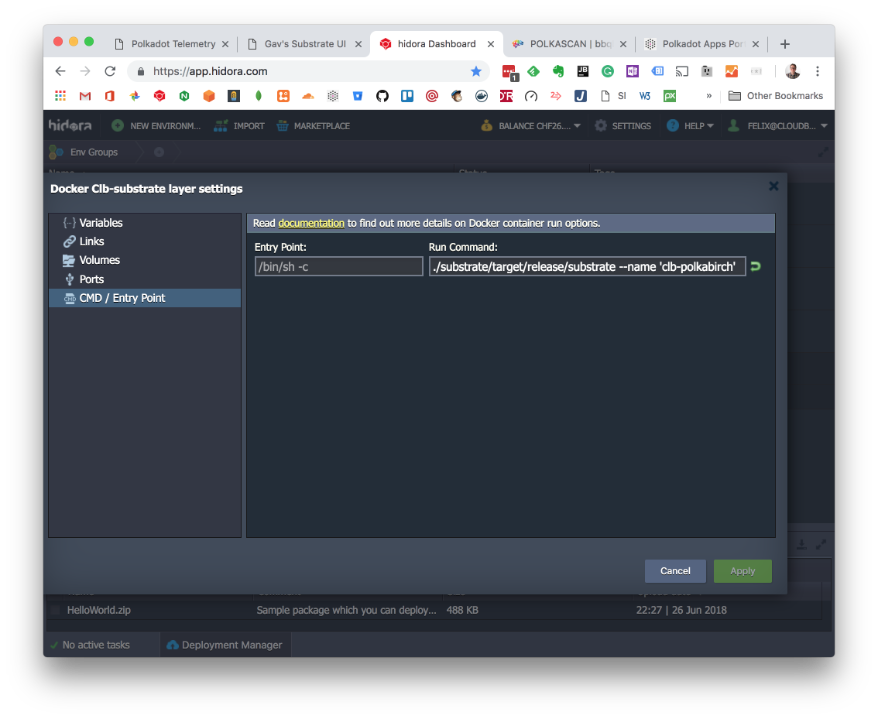
First I had to create a new docker image, which runs the latest substrate POC-3 code on Ubuntu 16.04.5 in order to deploy it to a my Jelastic PaaS (hidora.com). It’s a minimal docker image, the main run command looks like this:
RUN curl https://sh.rustup.rs -sSf | sh -s -- -y && \
$HOME/.cargo/bin/rustup update && \
export PATH=$PATH:$HOME/.cargo/bin && \
git clone https://github.com/paritytech/substrate.git && \
cd substrate/ && \
./scripts/init.sh && \
./scripts/build.sh && \
cargo build --release
You can find the image on Dockerhub in
talfco/clb-substrate
Deploy the Dockerfile to your test node installation and run it by providing the –name parameter

As with POC-2 the Telemetry GUI (
https://telemetry.polkadot.io/#/BBQ%20Birch) will show how you node is syncing up with the chain.
Create a new address store it in your digital Wallet
The next thing to do is to create an address of the POC-3 test-net and store it in your personal wallet app. Actually, there are two wallet apps available for POC-3, which can be used for managing your POC-3 addresses.
As a blockchain newcomer, I always got confused with the topic “wallet account” by intuitively mapping it to the conventional concepts of other (centralized) accounts solutions. These accounts are accessible via a different browser on multiple devices (or by multiple browsers on the same device). Wallet Apps and their account management capability are quite different.
So let me share you my personal findings (which may potentially for you crystal-clear) when we are using these two Substrate Wallet/Management Apps for the POC-3.
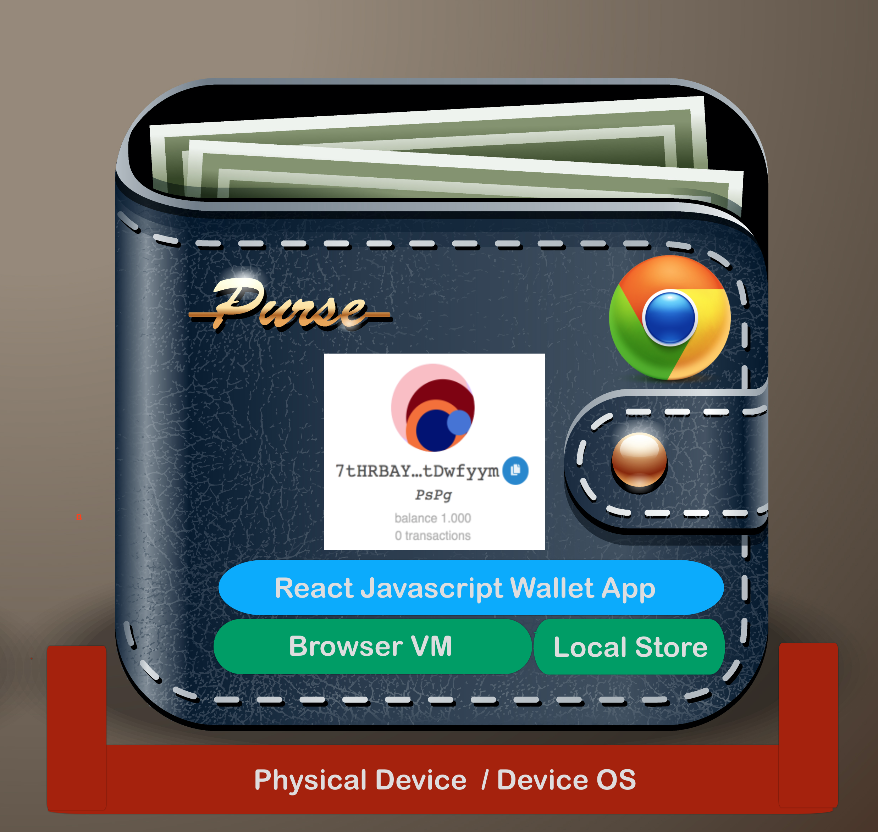
The below picture represents a digital wallet, which stores amongst others the private-, as well as the public key of a Birch address.

The so-called Bondy Polkadot UI (by Gavin Wood) is minimal in its feature set, but an excellent (not too extensive) code-base for studying the inner working of a React-based Polkadot client app.
-
POC-3 Wallet App Link: https://paritytech.github.io/substrate-ui/index.html
-
Source Code: https://github.com/paritytech/substrate-ui
The second app is the Parity Substrate Portal app, which is built up from different modular components and is more feature-rich and was the frontend used in my previous article.
-
POC-3 Portal App Link: https://polkadot.js.org/apps/next
-
Source Code: https://github.com/polkadot-js/apps
Both Apps are so-called Crypto Wallet apps, which are software programs that store your public and private keys and interface with Polkadot so users can monitor their balance, transfer dots, staking up and conduct other operations.
The above Wallet Apps in the context of managing the key(s) must be seen as fully isolated within a browser runtime and its associated local device storage required for storing the sensitive keys.
Both Wallet Apps are so-called
HTML5 Single Page Application based on the React Javascript Framework.
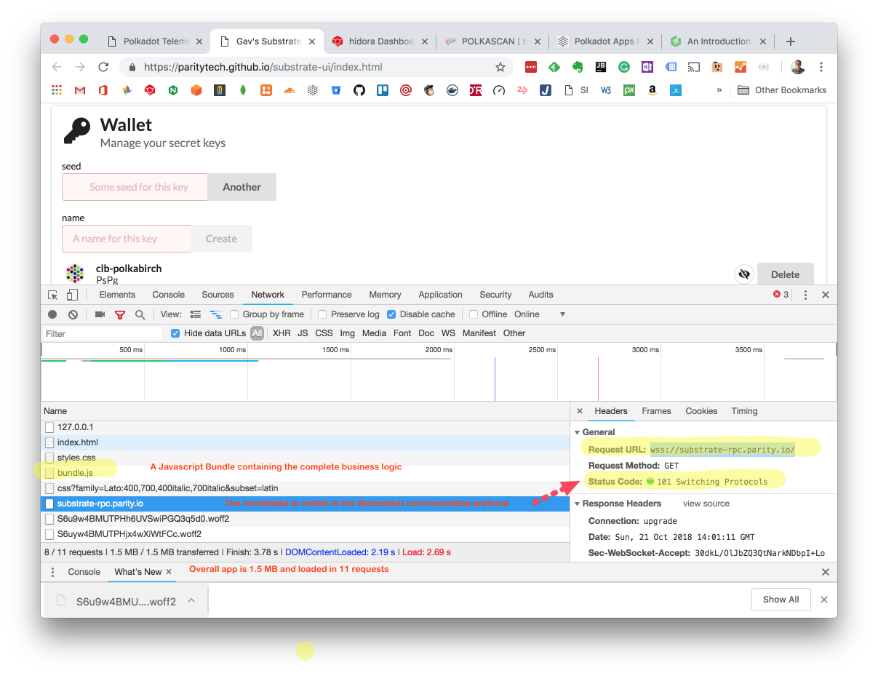
For example, the Bondy Polkadot UI loads initially in 11 HTTP requests the necessary Javascript Application (and some helper files) and then make a protocol switch to the WebSocket protocol and communicates via “wss://substrate-rpc.parity.io/“ with the Substrate Test net.
That’s it from a pure HTTP point of view, i.e. the HTTP protocol will only be required to load the static files (Javascript and some CSS and image files) into the Browser VM.

So the Wallet App lives in a Browser VM and controls his local store objects. In our example, the store is used to persist the private key, public key, as well as a textual description of the managed address. For the address book functionality, the store will be used to persist a textual identifier of the address, as well as the address itself.

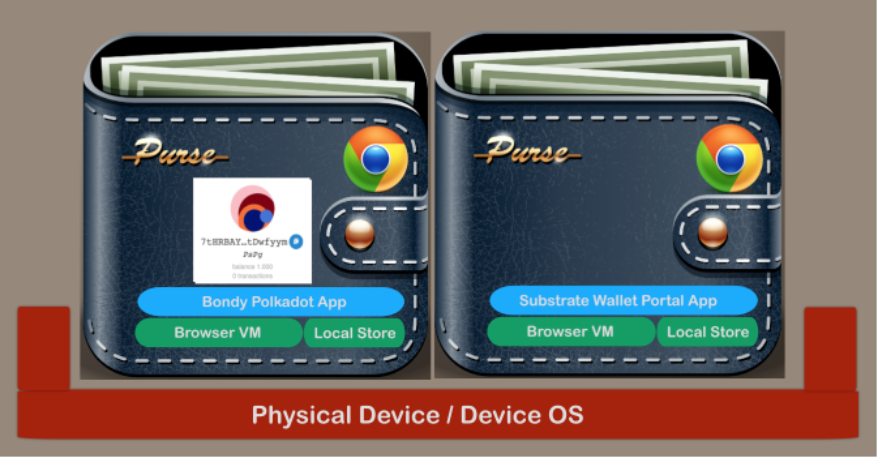
In case you open in the browser the second Wallet app (i.e. Substrate Wallet Portal App) you will realize that the app isn’t aware of any private key-/public key.

This was confusing me at the beginning but it should be now clear by taking the rule into consideration, that a wallet app is specific for:
one device, running one browser type (Chrome, Firefox etc.) and executing one specific single page app (represented by the URL from where the resources are loaded).
Just another example: Running the Bondy Polkadot App in a Chrome as well as Firefox browser on the same device will not share any key configuration.
So how to get your address configured in the second wallet app? First I thought I have to use the restore account functionality, but at the end, the solution, was even simpler:
just create in the second app the address by using your private seed of the address.
By using the same seed, you will just configure the App for this dedicated address (dead simple). So you have the address configured for both apps.
A final remark to this drill-down:
The secretStore management in the App is provided by the oo7-substrate NPM library, which is part of the Bond Framework
https://github.com/paritytech/oo7. Potentially a good start for a later drill down in the mechanics of the Wallet app.
Create a new Address and store it in your wallet
As a first step, you have to create a new Address on the BBQ-Birch Testnet.
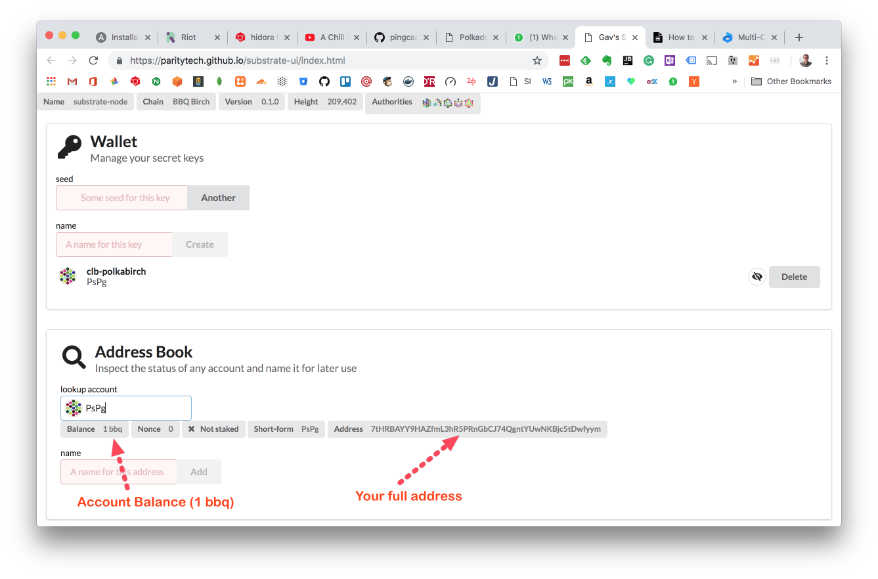
Head over to the BBQ Birch
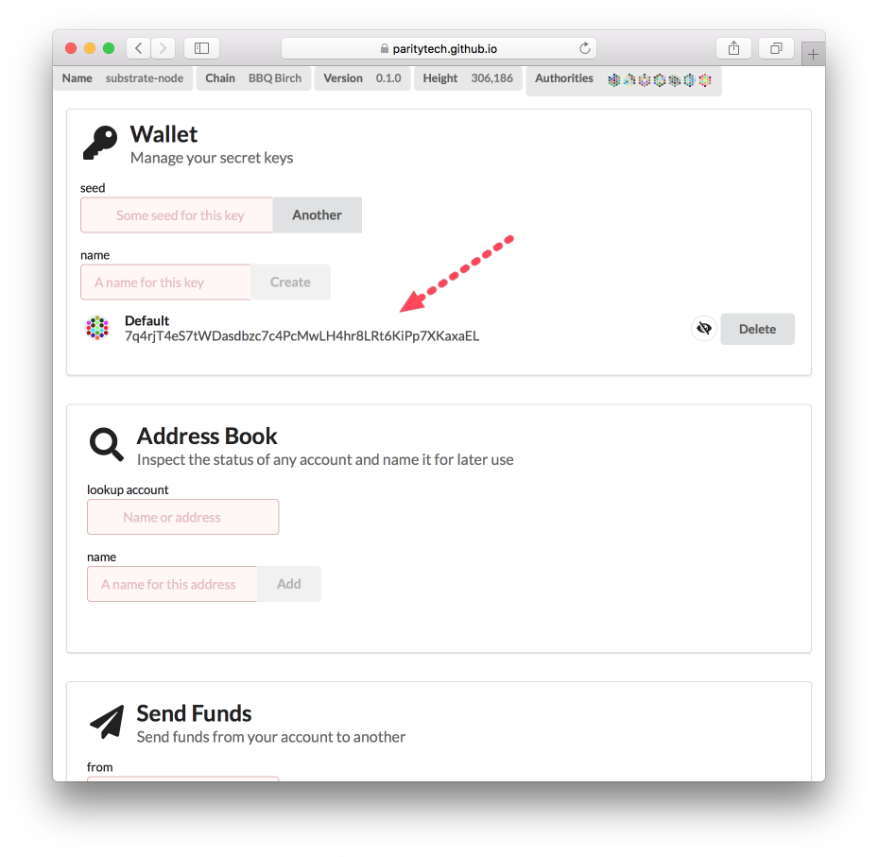
Bondy Polkadot App and create a new address via the Wallet function.
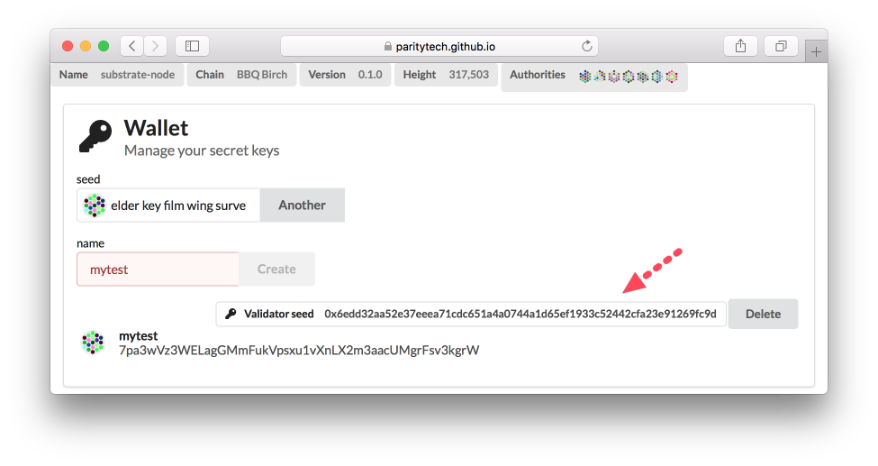
As one can see, the first time you open the App you will already get a default address configured with the account name “Default”. Press “Delete” to get rid of it, so you can set your own name.

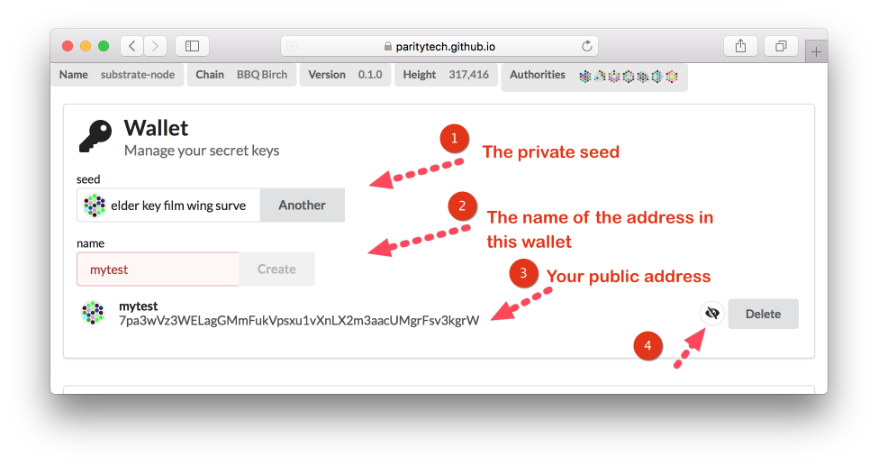
So create your own address by (1) generating a private seed, (2) defining a name and press the “Create” button. This will (3) generate a new address for you.

In order to extract your private seed, you have to click on the eye-icon (4), which will show initially the Validator Seed as a hexadecimal value (required when starting a Validator with the KEY argument.

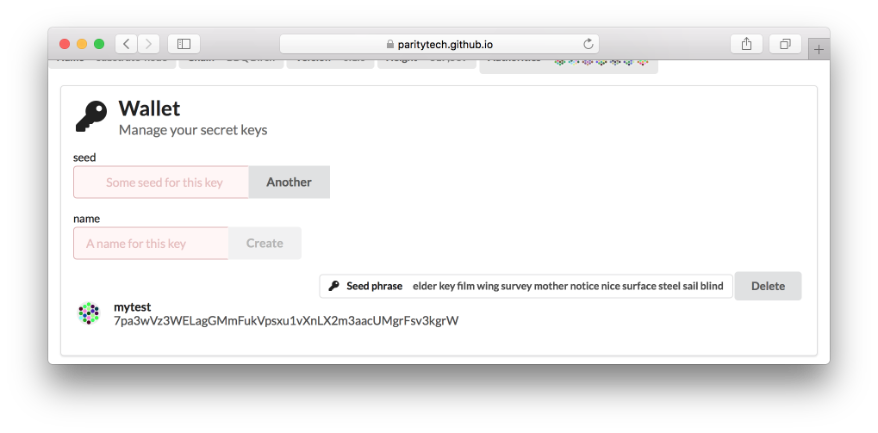
Click on the key icon to get the seed, as Seed phrase. You should store the Seed phrase offline and keep it secure, it’s your safety net to recover at any time, your address to a Substrate Wallet app.

It’s time to request some BBQ/Birch (instead of DOT’s)
You should know it already from
my last article
, you have to reach out to get some Birch (tokens) or are they called BBQ? Anyway, the community is still looking for a correct naming of the “tokens”. Get them on the
Riot channel by asking politely for some Birch’s.
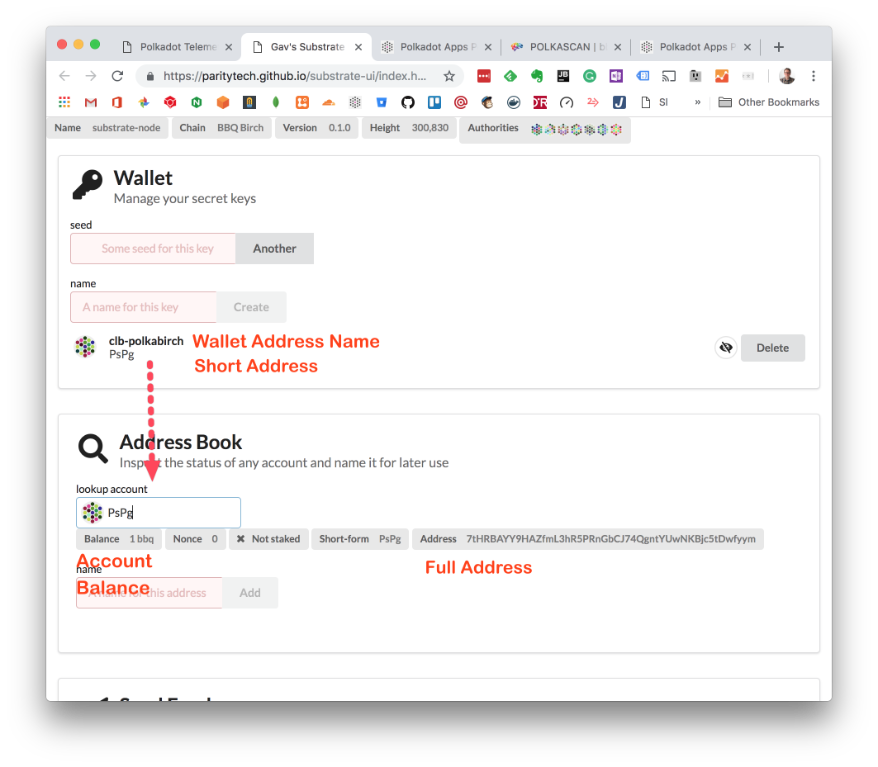
After you received some Birch tokens, you will get as well a Short Address. You can check, the status of your Address via the Address Lookup

A nifty new feature is the Short Address, which is enabled as soon as you got some Birch associated with your address, it’s a 4-character address.

You can do a lookup using your short address

Get the Polkadot Portal App ready
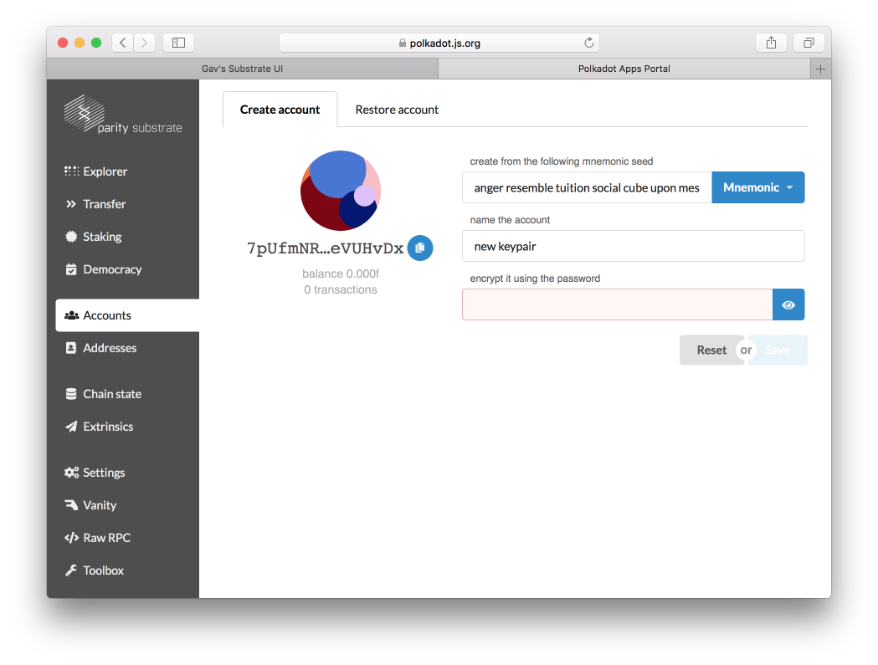
Switch over to the
Substrate Portal App and open it in the browser. As one can see, there is no address account configured yet (remember the discussion about wallet scope above).

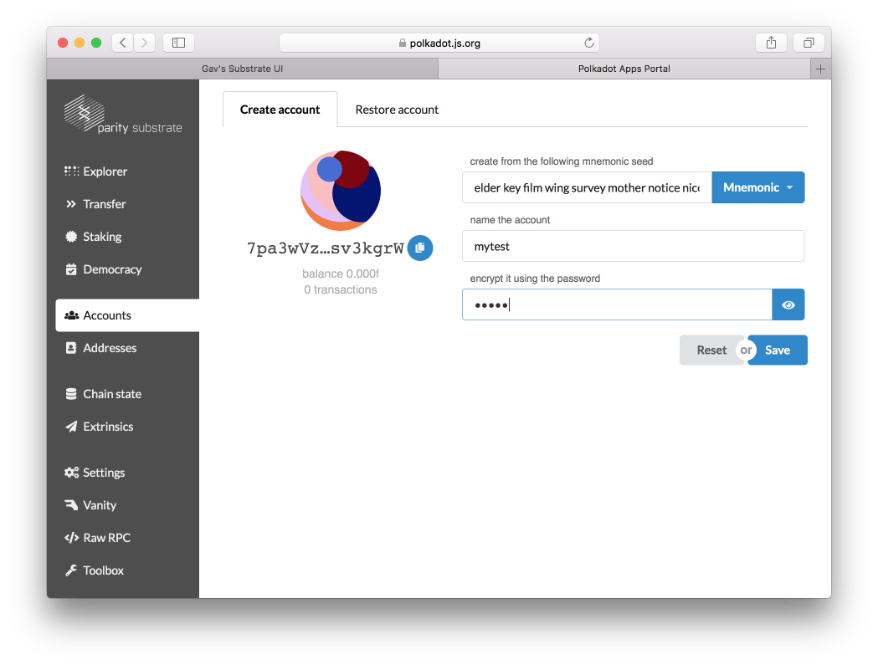
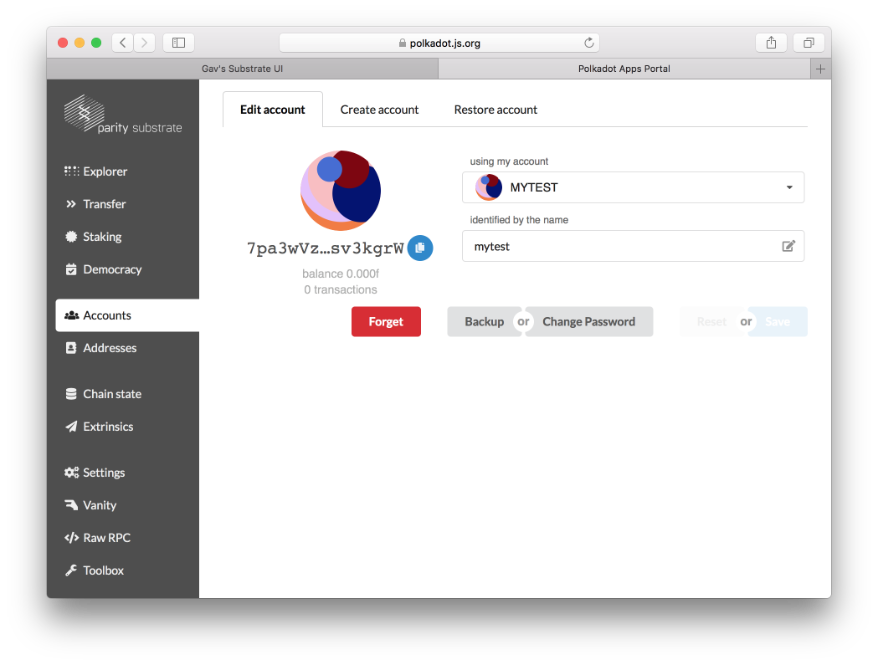
Just create an account with your “Seed Phrase”, which will create an account in this app. You normally will use the same account name (not to get confused) and you have to provide a password.

Et voila, you now have two Substrate Wallet Apps configured with your substrate address.

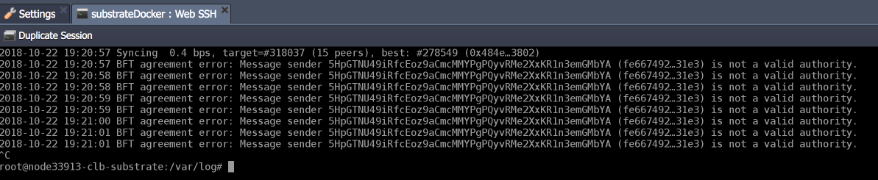
So it’s time to restart your Validator node with your private Validator Seed (see above), by configuring your docker instance run cmd with the parameter ‘–validator —key <yourValidatorSeed>’ (see my last article). After restart, the log will show the BFT agreement error, which signifies that you are not nominated yet to a full validator.

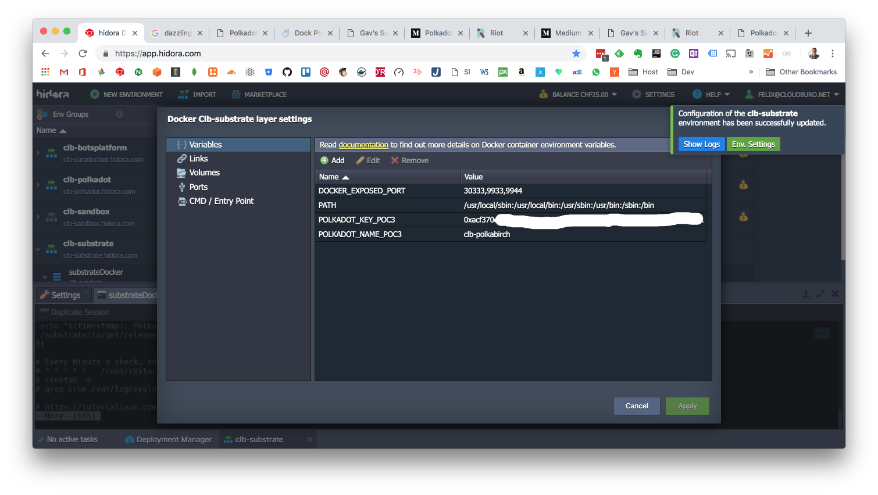
In case you will use the above Dockerfile, make sure to set two environment variables in your Docker instance
-
POLKADOT_KEY_POC3
-
POLKADOT_NAME_POC3

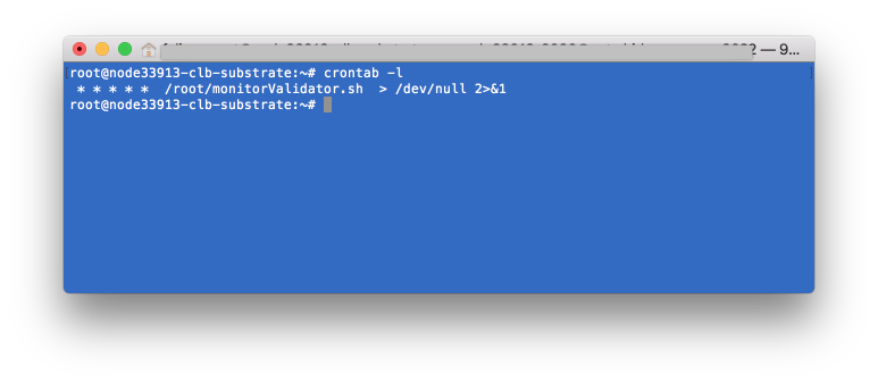
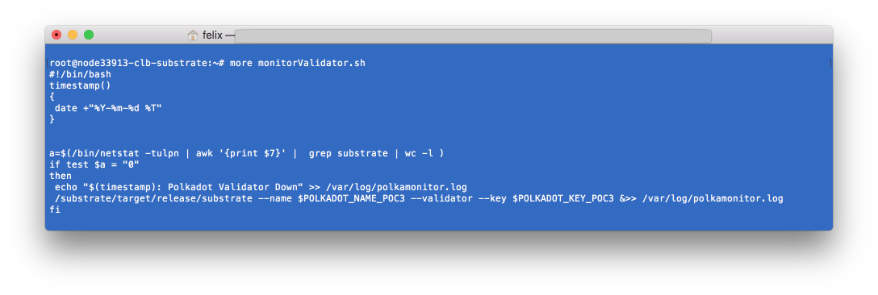
The Dockerfile configures a crontab file with the monitorValidator.sh script. Each minute it will be checked if the Validator process is still running.

If not, the Validator process will be restarted in order to reduce the slashing time.

Finally get nominated
The final steps are to stake up for Validation and get enough Nominators which back you with their Birchs in order to get become a full validator. Refer to my last article:
https://medium.com/coinmonks/polkadot-hello-world-2-get-ready-to-be-nominated-as-official-validator-cc355ff4fd4d
That’s it for today, everybody Polka then 😉

This blog entry was fully produced within Evernote and published using the
Cloudburo Publishing Bot
.
comments powered by Disqus