Meteor Small Hints #3: Passing Query Parameters to Signup Route
This is a condensed tutorial which was initially described in
here.
I have a use case, where a new user will subscribe for one of my products, via a landing page. What I want to do is to route the registration via the normal Meteor Accounts sign up route. After having successfully registered for an account, I will manage the various set-up steps as post-process steps.
This requires that I can provide to the signup route an additional parameter
reg_code, which will store the information for which product the new user wants to subscribe.
This can be solved quite easily:
First extend the
AccountsTemplates configuration in the
both directory with the
AccountsTemplates.addField operation, for example
AccountsTemplates.configure
sendVerificationEmail: true
enablePasswordChange: true
showForgotPasswordLink: true
# Configure the routes
AccountsTemplates.configureRoute 'signIn', layoutTemplate:'appLayout'
AccountsTemplates.configureRoute 'signUp', layoutTemplate:'appLayout'
AccountsTemplates.configureRoute 'ensureSignedIn', layoutTemplate: 'appLayout'
AccountsTemplates.configureRoute 'verifyEmail', layoutTemplate: 'appLayout'
AccountsTemplates.configureRoute 'changePwd', layoutTemplate: 'appLayout'
AccountsTemplates.configureRoute 'forgotPwd', layoutTemplate: 'appLayout'
AccountsTemplates.configureRoute 'resetPwd', layoutTemplate: 'appLayout'
# Add the new field
AccountsTemplates.addField
_id: 'reg_code',
type: 'hidden'
Having done that you could call now the sign-up URL with the following parameter
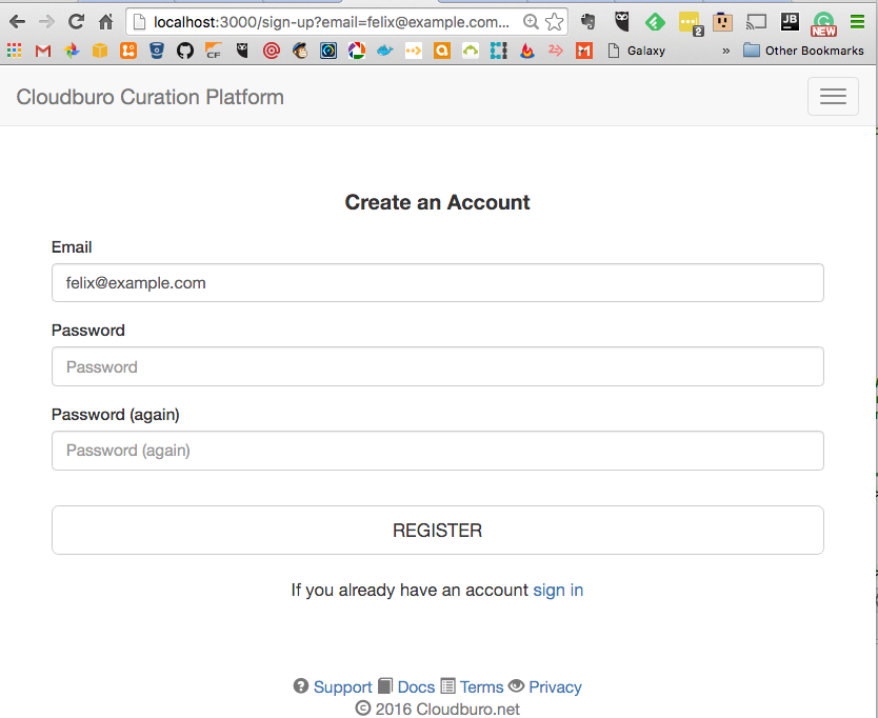
http://localhost:3000/[email protected]®_code=123
This will route you to the sign-up form already filled with the Email address.

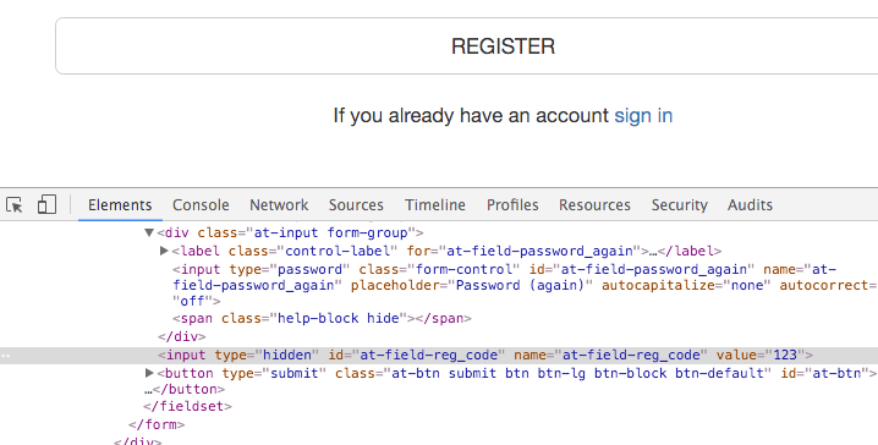
The form will have as well a hidden form element
at-field-reg_code.

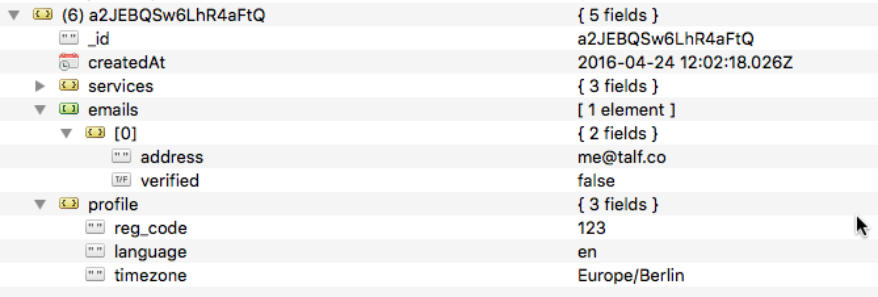
After registering of the user, the information will be available as of the users profile configuration

An can be easily retrieved via
Meteor.user().profile.reg_code for further processing.
comments powered by Disqus