Tutorial: React Application with a Python JSON Backend (Part 1)
This tutorial gives a short introduction about the necessary preparation steps to get a Python Application Server ready which can serve a React Frontend via a JSON interface.
The first part describes, how to get the Python Server Side ready.
We assume that you have pyhton3 and the pip (Python Package Management System) on your machine ready.
First install Flask
As a first step install flask

Write a quick hello world program and store it in the file
helloflask.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello, World!"
if __name__ == "__main__":
app.run()
Run the programm by
python3 flaskhello.py - which runs an flask app server on port 5000 - and open a browser on
http://localhost:5000/

Second install Flask API
As a second step install the
Flask-API, which is a drop-in replacement for Flask that provides an implementation of browsable APIs similar to what Django REST framework provides.

Write a hello world now for the Flask API and store it
flaskhello1.py
from flask_api import FlaskAPI
app = FlaskAPI(__name__)
@app.route('/example/')
def example():
return {'hello': 'world'}
if __name__ == "__main__":
app.run()
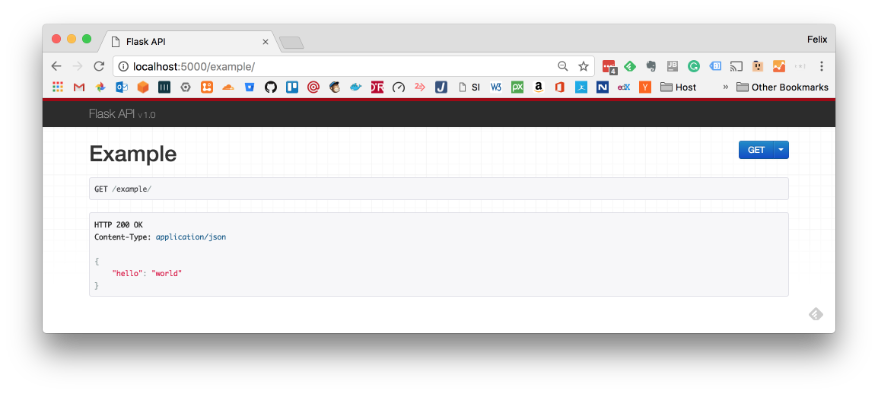
Run the programm by
python3 flaskhello1.py - which runs an flask app server on port 5000 - and open a browser on
http://localhost:5000/

A renderer for the response data will be selected using content negotiation based on the client ‘Accept’ header. If you’re making the API request from a regular client, this will default to a JSON response. If you’re viewing the API in a browser it’ll default to the browsable API HTML.
So now you have a Python App Server ready which can communicate via a REST API.
comments powered by Disqus